古川政良的Bitcron主题集
「梅花岭畔月,留待多情人。」
你们的计划千疮百孔,只要能忠实地执行就一定能顺利地失败。
古川政良的Bitcron主题集
!Warning
特别声明:本博客公开的所有模板及其源代码,一律禁止肖战团队及其粉丝使用。
最后更新时间:2020-10-13
友情链接:水八口的Bitcron主题集←每一个都是高大上的设计哦
| 主题 | 英文名 | 属性 | 主页 | 源码 | 效果图 |
|---|---|---|---|---|---|
| 正则 | Canonical | 开源 | Bitcron 主题「正则」 | Github | 点我 |
| 素 | Plain | 开源 | Bitcron 主题「素」 | Github | 点我 |
| 反 | Anti | 开源 | Bitcron 主题「反」 | Github | 点我 |
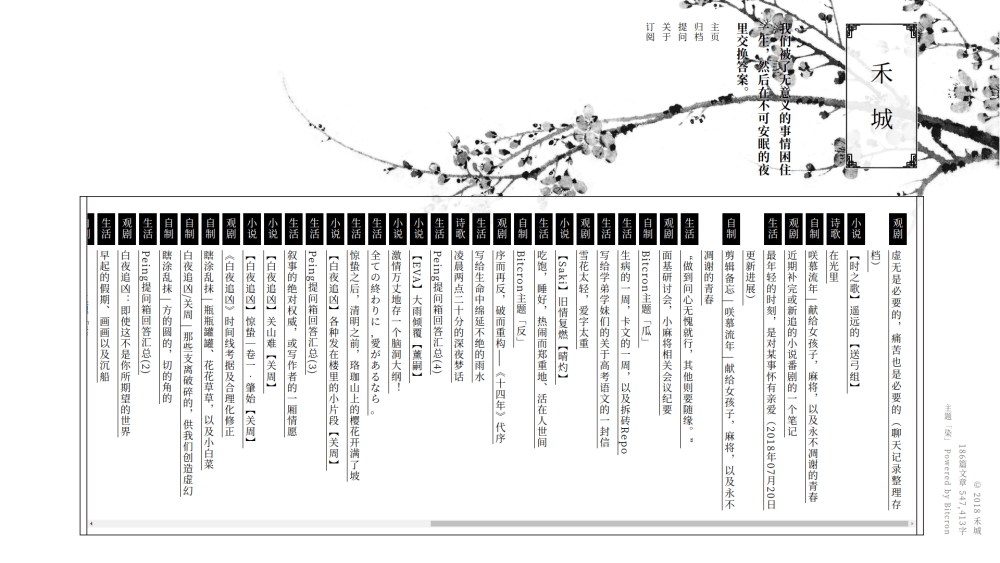
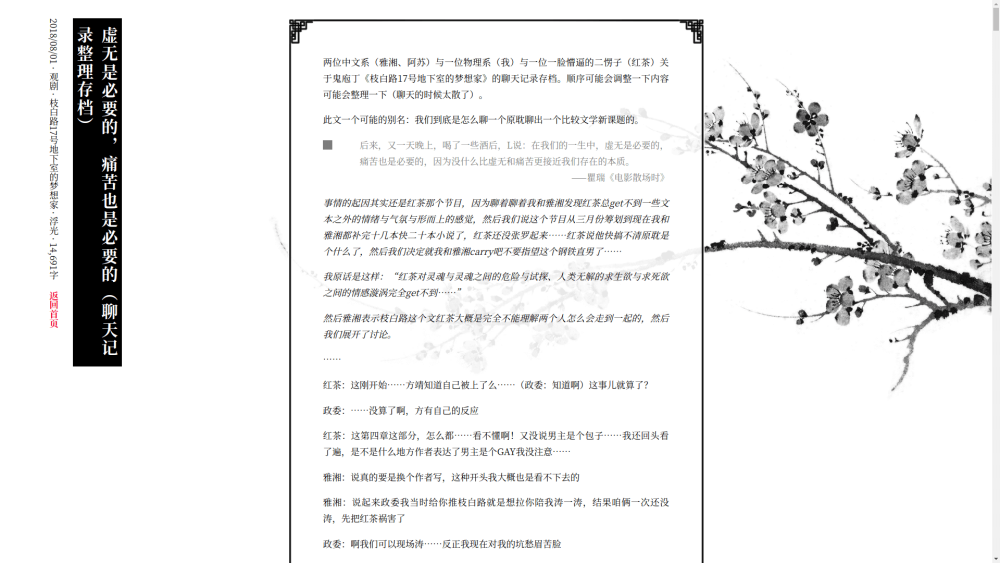
| 瓜 | Fruit | 开源 | Bitcron 主题「瓜」 | Github | 点我 |
| 染 | Dye | 开源 | Bitcron 主题「染」 | Github | 点我 |
| 皿 | Sara | 开源 | Bitcron 主题「皿」 | Github | 点我 |
| 花白 | Fluquor | 开源 | Bitcron 主题「花白」 | Github | 点我 |
| 莉莉 | Lily | 开源 | Bitcron 主题「莉莉」 | Github | 点我 |
正则 / Canonical
素 / Plain
反 / Anti
瓜 / Fruit
染 / Dye
皿 / Sara
花白 / Fluquor
莉莉 / Lily
- End -













「瓜」哈哈哈哈哈哈哈哈哈哈!
你写你的集子竟然第一行是我的主题合集链接?!受宠若惊!加油一起丰富Bitcron主题世界!
@水八口 一起加油!!等你把“染”的小妹妹写出来!!
「染」这个竖排文字主题好评,这个主题可以说在艺术性、人文性上碾压了不知道多少设计师的设计。
真的羡慕有这么好的设计心思和思路,不亏我定期来偷师
@Hue ……过奖了😂其实是一天早上起床觉得噢这么搞好像可以,就爬下床拿一天时间写了……
没过奖,灵感所蕴藏的能量是无穷的。我这人不太会说话😑@矩阵良
虽然文字可读性上我就有点残念了哈哈
在微博上看到人用你的模板!被疯狂种草!厚颜要来地址摸瓜来了!
@764146285 请随便用随便改233333以及除了我自己和我朋友真的有人用吗!想康康是哪个博主!
@古川政良 http://kharybdism.bitcron.com/post/fan-yi/2019-07-04 是这位~啊不过这里的博客需要注册邀请码我还木有搞到呢,看来要花很久才能入住了
@764146285 哈哈哈哈哈这是我朋友啊!这个配色还是我帮她改好的,邀请可以试试给[email protected]发邮件申请,或者可以尝试Gitpage或者Hexo一类的办法,不过不过这样的话可能需要把jade编译成html,然后再修改一下对应api就可以了
来,发份这个日志的md源码把,我转发到自己博客去~
@林木木 哇!好滴等会儿我打个包丢到Github上23333333
@林木木 https://github.com/matrixk/themecollection 丢上去啦!
@古川政良 搞定~
主题好优雅,布局爱了爱了。想模仿一下博主在WordPress改一下哈哈哈,是我回复了什么不该回复的东西吗居然说我像机器人
@Sim 改吧,随便改23333
可能只是第一次留言速度太快了
@古川政良 哎呀你没有开启回复邮箱通知,我自己点进来看有没有回复。我就说一个更新频率这么高的人儿怎么会看我一条评论的时间都没有呢 /吃瓜
@Sim 我评论系统有回复通知的,查了一下记录,The email account that you tried to reach does not exist. 你是不是填错了邮箱地址?
另:我这更新频率还算高吗,我每次都是“啊,懒得写了,不写了”【。
@古川政良 系呀我填错咯邮箱地址哈哈 在手机界面回复的看不全邮箱哈哈。
哈哈,现在在使用的这个主题也好看。
@三十六 现在这个没想好名字,导致我一直犯懒干脆没传代码【
@古川政良 太棒了,晚上用上~
@三十六 行了,放上来了【
主题都太赞了吧!!巨好看!!都是特别能戳中我的style啊啊(*༗▿༗)
请问Bitcorn主题可以直接给Farbox2.0用吗(来自一个只短暂用过Farbox1.0刚刚部署好2.0的新手qwq~)
@潯 大部分代码可以兼容,一部分需要修改,参考FarBox2的API书
@古川政良 回来感谢一下太太-v-主题用上了,好看!!
点进来发现又要写新主题了……好强~
@潯 甚至已经写完了()让你撞见真不好意思